¿Cómo puedo utilizar una fuente personalizada en mis páginas de registro?
Explica cómo alojar tu propia fuente o utilizar fuentes de Google en tus páginas de registro
NOTA: Es posible que necesites la ayuda de alguien con conocimientos técnicos sobre el funcionamiento de las fuentes alojadas para poder configurarlo.
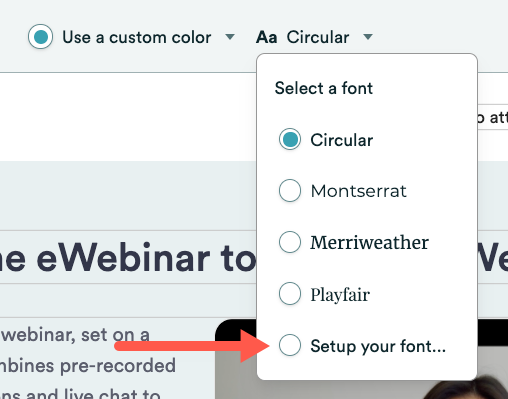
Al editar sus páginas de registro, verá una barra de temas que le permite elegir un color y un tipo de letra para utilizar en toda la experiencia de los asistentes. En el menú desplegable de la fuente, hay una opción llamada Configurar la fuente...

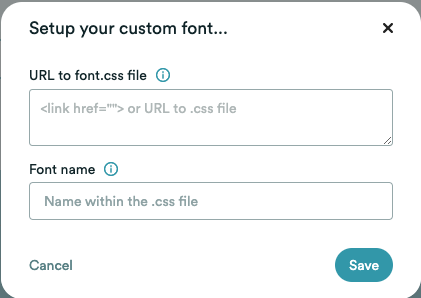
Una vez seleccionada, aparecerá un cuadro de diálogo que le pedirá que rellene dos datos:
- A URL or <link> tag containing the link to a .css file describing your fonts
This is a link to a CSS file that describes where to get font files for different styles of text. You should include Regular fonts with weight 400 and 500 at the very least but if you use other styles in your registration pages you can include other styles as well. You should point to at least .woff files, the format of which are most prevalent across browsers. - El nombre de la fuente en el archivo CSSque desea utilizar
Los archivos CSS pueden especificar más de una fuente. Este campo le pide el nombre exacto de la fuente utilizada en el archivo CSS que le gustaría utilizar en sus páginas. Sólo puede especificar un nombre de fuente.

Fácil paso a paso con Google Fonts
La forma más fácil de hacer que esto funcione es utilizar las fuentes de Google. Para ello:
1. Navegue hasta https://fonts.google.com
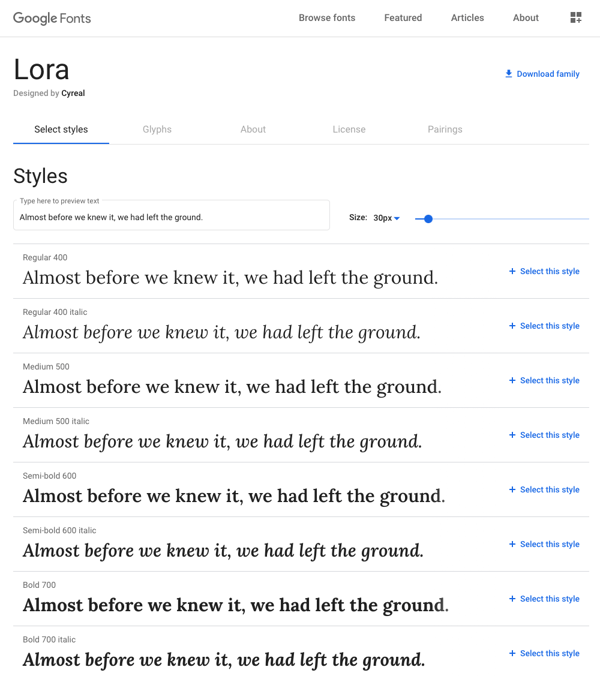
2. Seleccione la fuente que desea utilizar. En este caso estoy eligiendo la fuente Lora - Una vez seleccionada la página debería verse algo como la siguiente captura de pantalla. Notarás que esta fuente tiene múltiples estilos. Tiene estilos Regular y Cursiva, así como diferentes pesos para esos estilos.

3. Haz clic en "+ Seleccionar este estilo" en al menos un estilo. Lo normal es que elijas Regular 400 y también una fuente que esté más en negrita, como Regular 500.
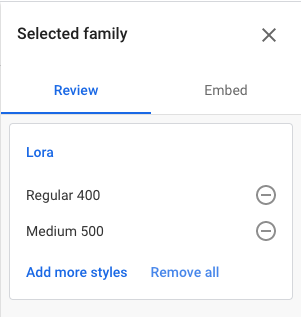
4. Ahora que ha seleccionado los estilos que desea utilizar, debería notar que tiene el siguiente control en la esquina superior derecha de la página que muestra los estilos seleccionados.

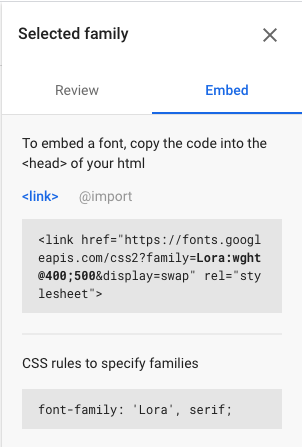
5. Haga clic en la pestaña Incrustar. Ahora debería ver el mismo control pero con la información necesaria para incrustar su fuente.

Copy the full text starting with <link and paste it into the eWebinar field labeled URL to font.css file.
6. A continuación, copie el nombre de la familia de fuentes -en este caso Lora- y péguelo en el campo del eWebinar denominado Nombre de la fuente. Siel nombre de la fuente tiene espacios, asegúrese de incluirlos.
7. Haga clic en Guardar y ya está.
Ahora debería ver la nueva fuente en su página de registro, formulario y página de agradecimiento, así como en las salas de espera y de salida de su eWebinar.